Eventually, we’ll look at all kinds of interesting technology issues and advancements.
But for now, we’re focusing on:
WEBSITE DEVELOPMENT SOFTWARE
Tumult Hype, WordPress [ Posterity Pro theme, Forums ]
Tumult Hype
Problem #3 – Centering Caused “Jump to scene” to not show new scene
Problem solved by Jonathan Deutsch on the Hype forum:
“What looks like is happening is that you are jumping to a scene where the height is set to 100%, but no height in pixels is specified on a parent div. Thus 100% of (nothing) is 0.”
The problem:
By setting all scenes to center, buttons still take the user to the new scene and the timeline link to a new page, but the animation disappears before getting to the new scene and moving to the new page.
Note: For the button “Performing Arts”, the new scene contains new buttons that would then send the user to a new page. So checking the “Performing Arts” button in the two samples below is a good way to see how the new scene disappears without having to go to a new page.
The first menu below works, but is not centered. The second one is centered but has the disappearing scene problem:
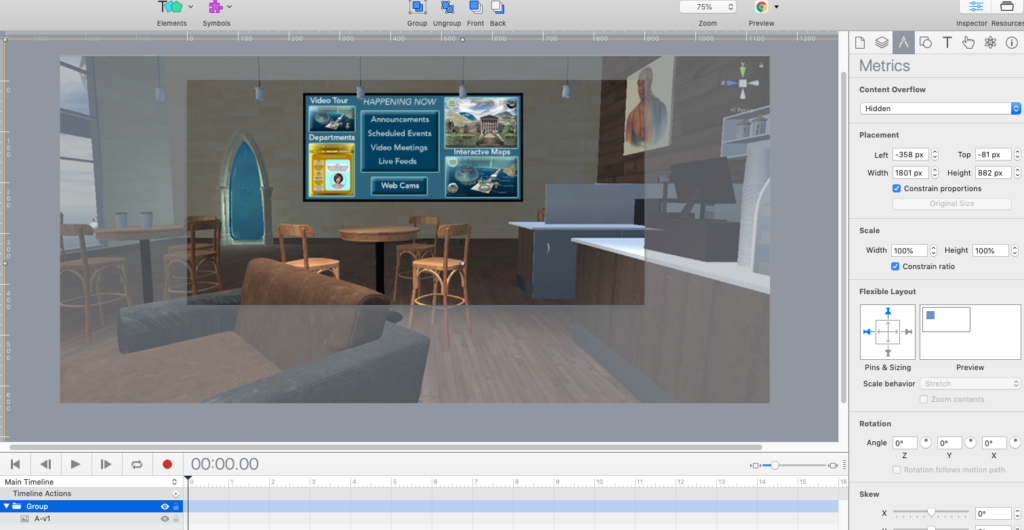
Problem #2 – Setting overflow to “hidden” doesn’t work in this example:
Full image:

How we want the hype to look when we zoom in (enlarge) the image:

How the image looks in Hype:

How the hype looks on the page (left edge working, right edge not):
The solution was given on the Hype forum by Daniel and h_classen.
D Watkinson wrote:
Got it! Thank you h_classen and Daniel! The problem was that I didn’t realize the bounding box of the image expanded with the image, when I increased the size of the image. So, I set the bounding box back to the size of the scene and hidden overflow worked.
Problem #1 – Hypes are not centering
The solution with a graphic was given on the Hype forum by Bendora.:
“Your hype Scene is not set to center”
WordPress
Posterity Pro Theme
Problem #3 – In the following series of links, only the punctuation shows the assigned color blue, the linked terms are black.
How to make the linked terms blue?
*********************************
Problems #1 & #2 Fixed:
The Prosterity Pro Theme support team fixed our problem with font size and color for comments:
#1
Kindly go to Appearance » Customize » General settings » Content » Text color.
Kindly go to Appearance » Additional CSS and paste below code:
.comment-metadata a{color: #383838;}
The Prosterity Pro Theme support team also fixed our problem with a missing menu:
#2
Kindly go to Appearance » Customize » General settings » Theme Header and make it enable.
Kindly go to Appearance » Customize » General settings » Slider and make it disable.
Kindly go to Appearance » Menus create a new menu or set an existing menu’s display location to Site Navigation.
Forums
We’re trying to find the best Forum software to use.
wpbeginner rank:
1- bbPress 23% (191 five stars, 45 one stars),
use with paid membership pro
voting
2- BuddyPress 2% negative(243 five stars, 44 one stars);
4-Simple:Press 26% negative (15 five stars, 4 one stars )
5-wpForo 4% negative(309 five stars, 12 one stars);